主要介绍一些我装在Mac上的软件,大多是与专业学习相关的,基本上都附了下载地址或官网。
必备
- 1.Iterm2
用于替换Mac自带的终端,功能更为强大,界面更为炫酷,搭配oh My Zsh/tmux使用,体验更佳。
参考博客:iTerm2 + Oh My Zsh 打造舒适终端体验
参考博客: Tmux:终端复用利器

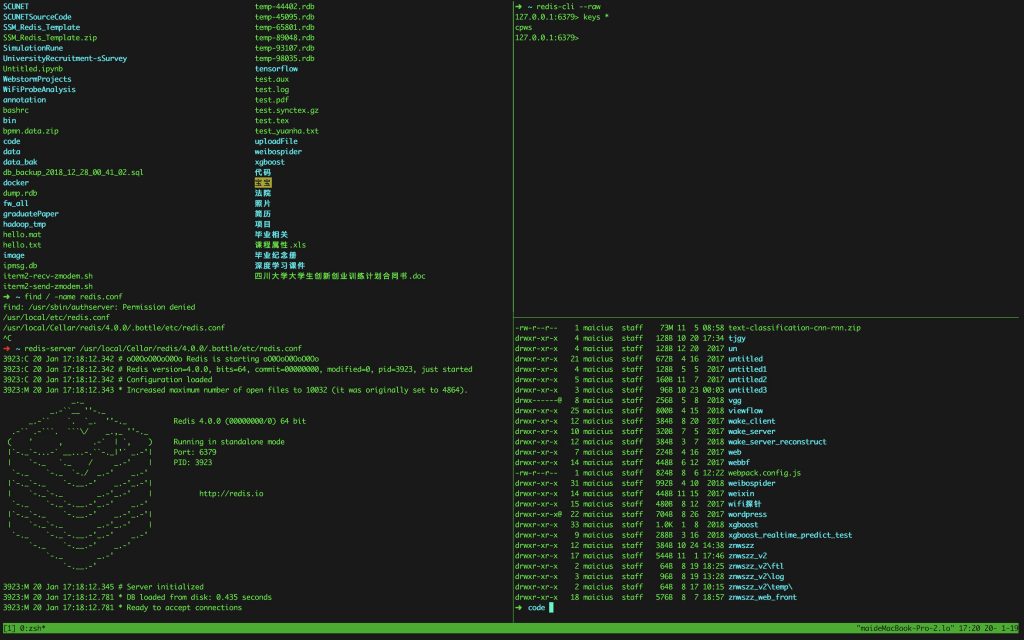
iterm2 + zsh + tmux效果图
- 2.homebrew
包管理器,其作用相当于linux上的apt-get或yum,重要性不言而喻, 通过命令行轻松完成各种开发工具的下载与环境变量的配置,在起步上就与windows拉开差距。由于默认的源在国外,容易下载时比较慢,建议替换为国内的源。
参考博客: 更换Homebrew的更新源
- 4.Git
作为一个程序员,不会用git怎么行呢
brew install git
用户体验极好的编辑器,通过丰富的插件,可以支持各种语言的开发,还能支持Latex、Markdown等文档的编写,再加上体积小,打开速度极快,就算当作windows上的记事本来用也不亏。特别是对于一些配置特别差的机器,比如MiniPC,VSCode简直就是福音。
但是,毕竟VSCode只是编辑器,在调试等功能上比起成熟的IDE还是有差距,所以一般开发的时候,我还是会选择IDE。
参考链接:

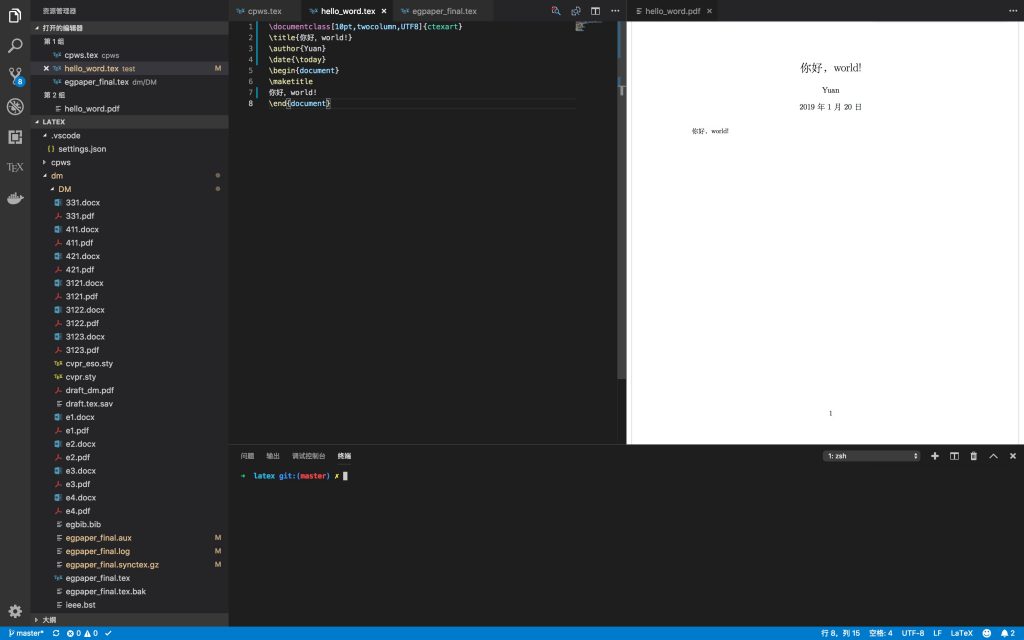
VSCode 编写Latex效果图
集成开发工具(IDE)
主推Jetbrains全家桶,在校学生凭学生优惠可以免费使用。总结一下,这个系列有以下的优点:
- 1.跨平台!不管是linux、macOS还是windows,都可以用
- 2.调试功能强大,这正是IDE与编辑器的区别所在
- 3.各种友好的辅助功能以及强大的插件,比如支持多种数据库的连接,能轻松的在开发时对数据库进行测试
但还是有一些缺点:
- 1.比较吃配置,所以很多电脑用起来会比较卡,但这个问题对Mac来说不严重
- 2.自带的终端使用体验很不好
- 3.某些插件没做好又大力推广,比如Markdown的插件,编辑起来太卡,还有BPMN插件,使用体验太差

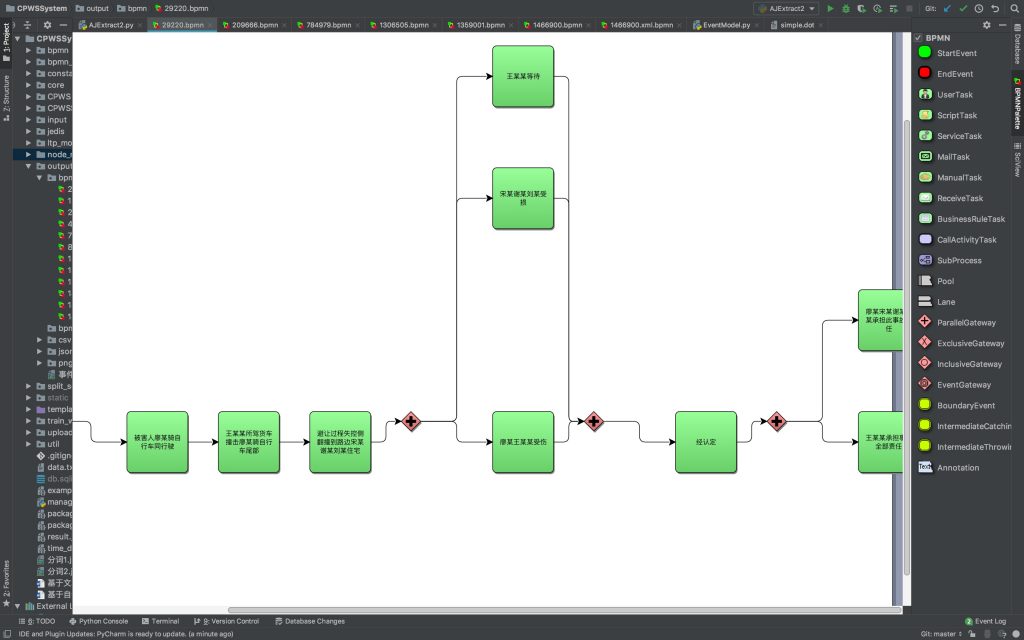
pyCharm的一个BPMN插件,使用效果很差
好,下面开始介绍:
- pyCharm
写python的

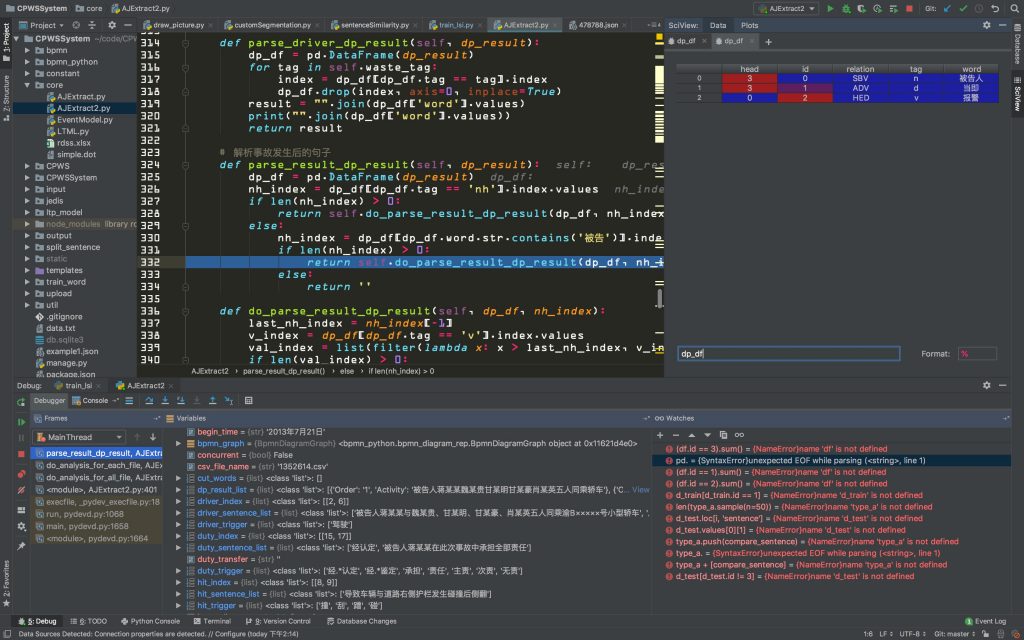
pyCharm 工作界面
- IDEA
写Java的
- CLion
写C++的
CLion使用CMake作为项目管理工具,这可能会使刚从VS转过来的用户有些不适应(比如曾经的我),VS中添加各种引用、依赖包的方式是基于GUI进行的,Clion彻底抛弃了这一点,完全依赖于CMake,这就是为了项目可移植性牺牲了一定的可操作性。另外,考虑到Mac上的XCode管理依赖包的方式与VS相同,所以Clion主推CMake的方法也使它有了一定的特点。并且,由于CLion是跨平台的!VS和XCode都不行!所以如果想在linux上开发C++项目,CLion几乎就成了最佳选择!(QT也可以跨平台开发C++,但是我用得不多,所以此处不作评论。)
- WebStorm
写前端的,因为Webstorm难以发挥调试作用,所以可以用VSCode等编辑器代替
- phpStorm
写php的(其实我没写过,下载下来是为了改wordpress代码,但是我至今一行没有改过)
- DataGrip
(这不是IDE,只是为了方便放在这里讲)
Jetbrain推出的数据库管理工具,类似Navicat,但功能更为强大!
Jetbrain一家的IDE其实都自带有DataBase插件,可以连接数据库,甚至搭配起Mybatis等框架,可以自动识别SQL语句,方便对SQL单独进行测试,但是DataBase毕竟只是一个插件,如果涉及到数据库的运维管理,比如说需要手动增删查改一下数据,还是用这个比较好。

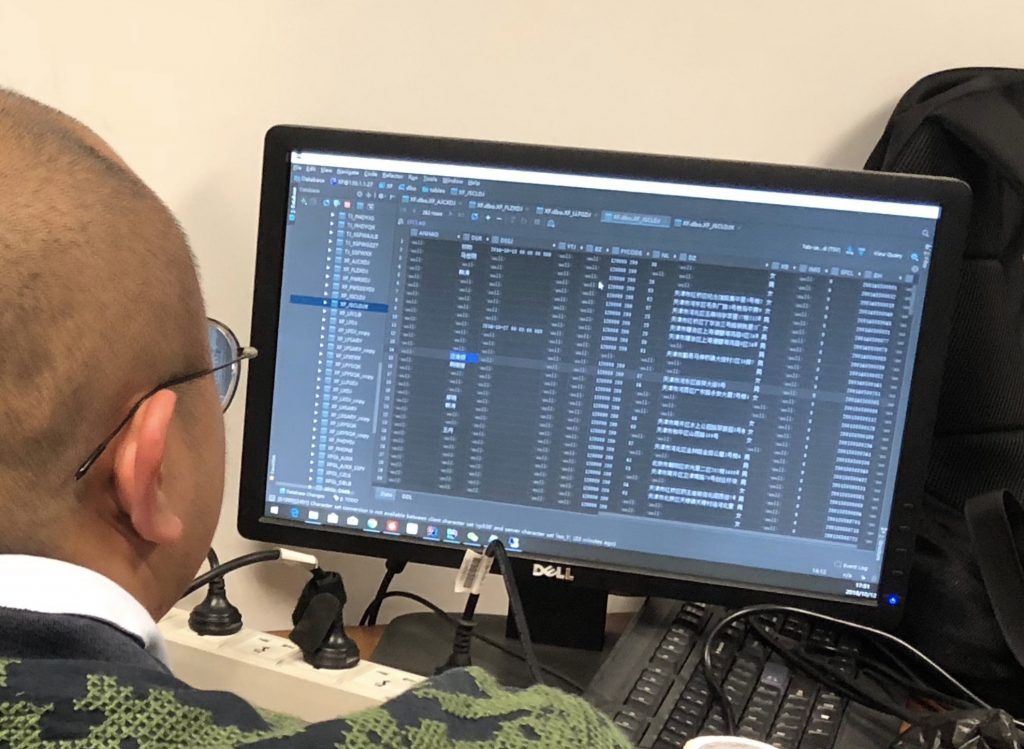
DataGrip工作界面
科学计算类
- Matlab
功能强大但是体积更大,不是很喜欢,能用python写的东西基本上都交给python来做,但是工具箱里的各种小工具(比如摄像头标定、双目标定)真的让人爱不释手。

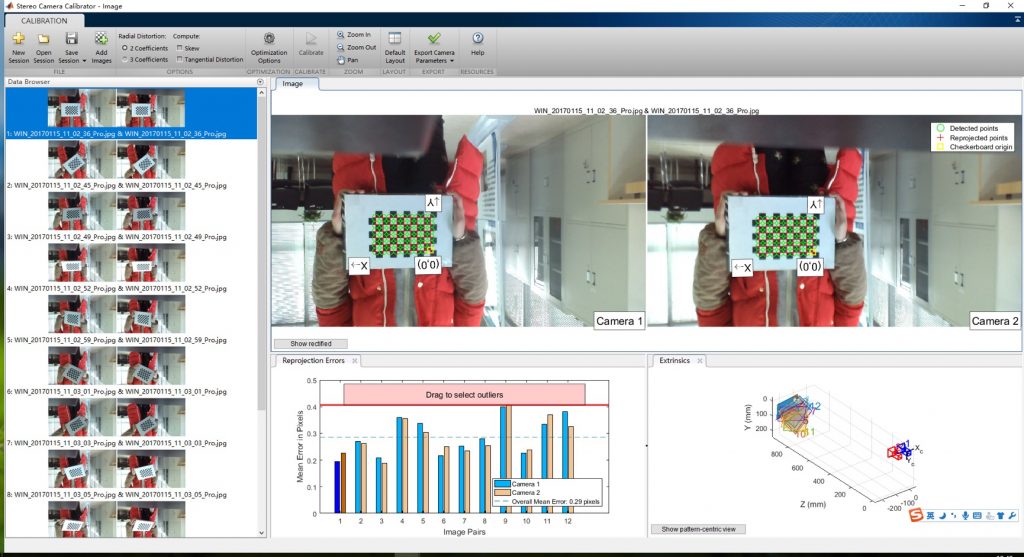
Matlab的双目标定工具效果图
MacOS Matlab_R2016a MacOS Matlab_R2016a 密码:q5g5
Windows Matlab_R2016a Windows Matlab_R2016a 密码:40hd
- Octave
Matlab的开源 + 简化版,体积更小,主要就是支持Matlab的语法,但是说实话,有python就够了…
参考博客:Mac下安装Octave
- Anaconda-Navigator
Anaconda的打包安装版,做数据科学的都很推荐,核心是python的包管理器(类似pip),自带为数据科学而特化了的python以及各种小工具。简单的说,如果只是专注于数据分析,用它就够了。
需要注意的是,Anaconda安装之后会自动修改电脑里关于python的环境变量,但Anaconda的python和一些软件或库存在冲突(比如自然语言处理领域里的比较有名的LTP),所以如果电脑里存在多个python,一定要学会自己修改环境变量。

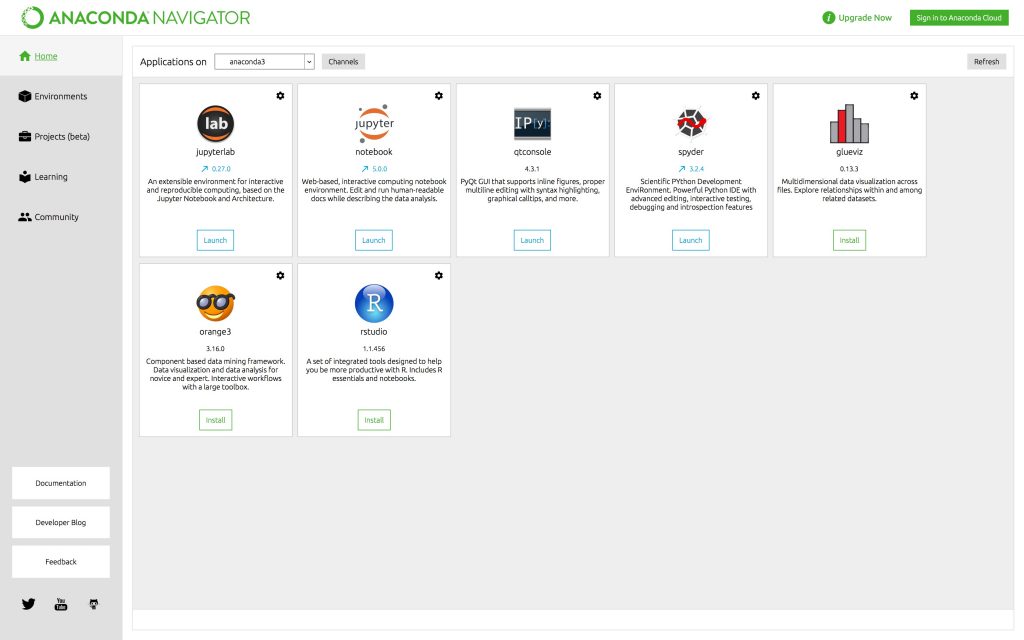
Anaconda Navigator主界面
数据库类
说真的,如果不是项目需要,我觉得NoSQL和SQL各装一种就行了。NoSQL推荐Redis,SQL推荐MySQL。
但是由于各种各样的原因,电脑里塞满了各种各样的数据库…
- MySQL与PostgreSQL
都是开源免费的关系型数据库,这两个到底选啥就看项目组选的啥。如果是自己的项目,我喜欢mysql。
我最喜欢的数据库,使用方便,支持的数据类型多,string,list,set,map等,有时候甚至可以当作一个大型的共享内存玩。比如这篇博客: 基于Redis的进程间通信——在C++里使用python的深度学习模型关于redis使用中的一些坑: Redis踩坑笔记
文档型数据库,适用于存储json\xml等文档,为了作业装过,使用得不多
它更像是一个搜索引擎…
参考博客:ES与传统数据库的比较
通常ES会搭配ES-head使用: elasticsearch-head
基于图的数据库,学习知识图谱可能会用到
其它开发
Ardunio 开发板的官方IDE,相关资料都可以在Ardunio中文社区找到
微软推出的针对MacOS的VS,是win上VS的阉割版,体积也小得多,目前只支持F# / .Net等开发,不支持C/C++
开发安卓的首选IDE
据说时至今日,它依然是Java 所占市场份额最多的IDE…南大软件夏令营要在一个测试平台上做题,那个平台只有Eclipse的插件,所以就下载了Eclipse…
辅助类
贼小巧又好用的Markdown编辑器,支持导出pdf或html, 有了它以后我几乎所有文档都用它来写了。
但需要注意的是,MacDown所支持的markdown语法为了方便做了简化,这可能导致在本地编辑得很好看的文档传到github上却发现没有编译。比如 # 与 标题之间要空一格,标题与正文之间要空一行。

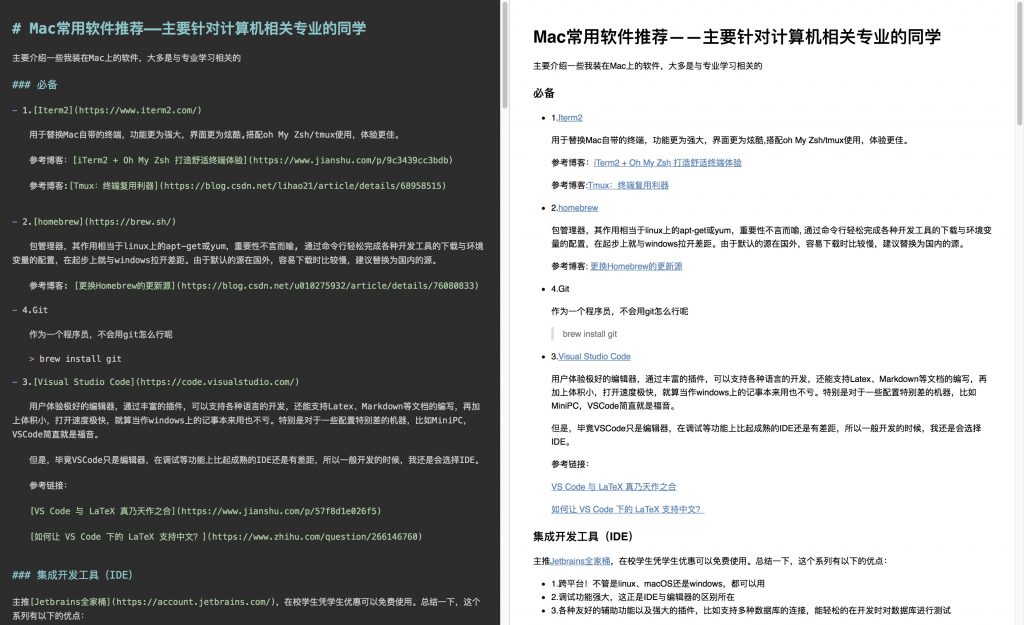
MacDown 书写效果图
神器,将项目代码连着生产环境一起打包,一劳永逸的解决项目配置问题,相当于小型虚拟机。
- Parrallels Desktop
Mac上最佳的虚拟机工具,用它装一个windows,再装个VS就能体验到win上的开发, 装个ubuntu就能体验linux上的开发,累了甚至可以玩玩小游戏。
下载地址:pd 密码:ycwf

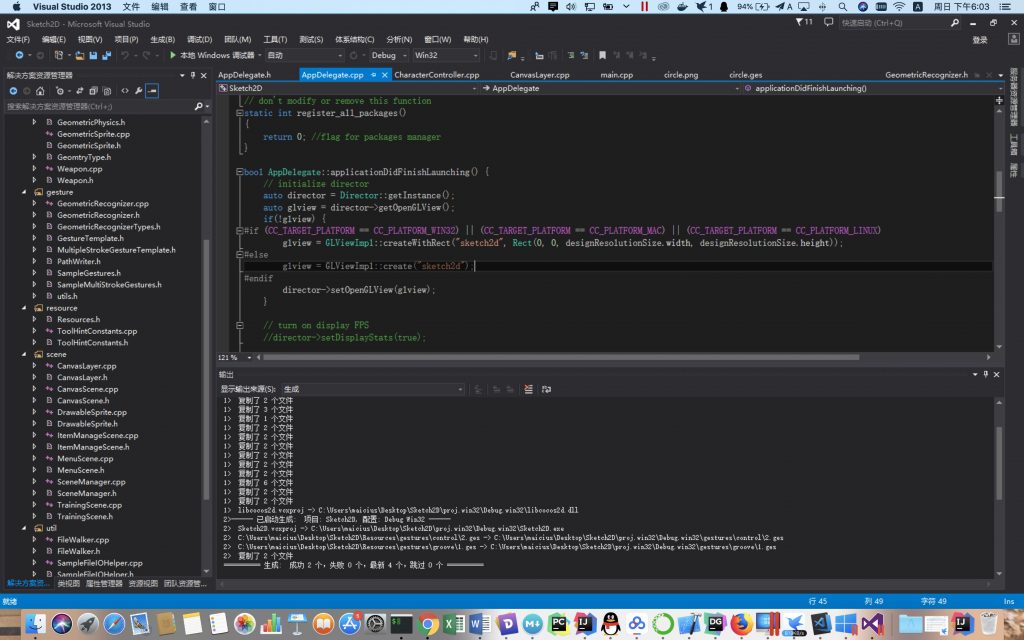
PD开启融合模式后的VS工作界面
Git的可视化管理工具,功能比较全,页面也好看,但是注册需要科学上网。刚开始用git不熟悉命令行的时候可以用这个代替,比github Desktop好多了。

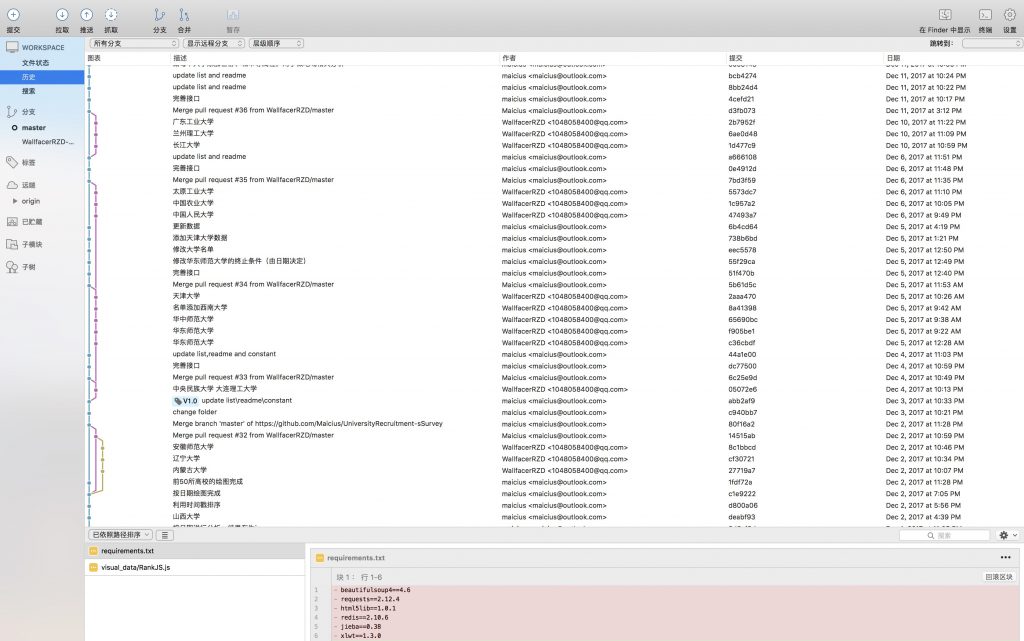
SourceTree
科学上网,不仅仅是科学上网,比如有时候需要从外网访问内网(校园网啥的),用它也行。(这只是个工具,需要自己购买服务器,在哪买就看缘分了)。
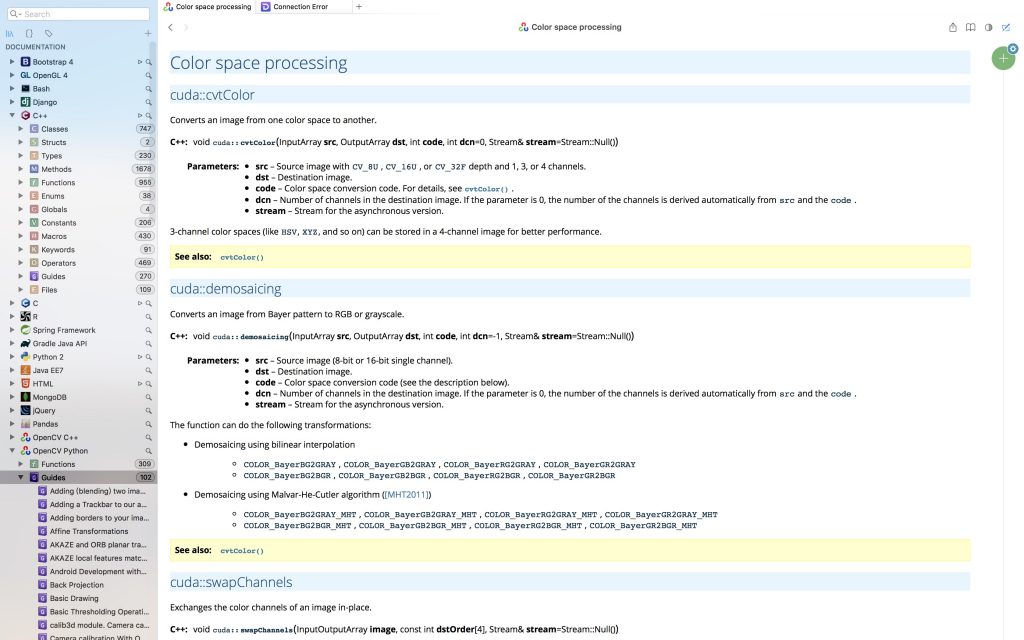
离线查阅API的工具, 但不是很全,比如Spark、Hadoop这些都没有。

远程桌面工具,清晰度高,帮人远程写代码,贼方便
接口测试工具,主要用来测试浏览器上不方便测试的post方法的接口。很少用,因为可替代的太多了,比如springboot上的swagger, python的requests。
- Microsoft Remote Desktop Beta
远程连接windows桌面的工具,有很多版本,但是好像只有这个版本能做到粘贴复制…
下载地址:Microsoft Remote Desktop Beta 密码:ns3s
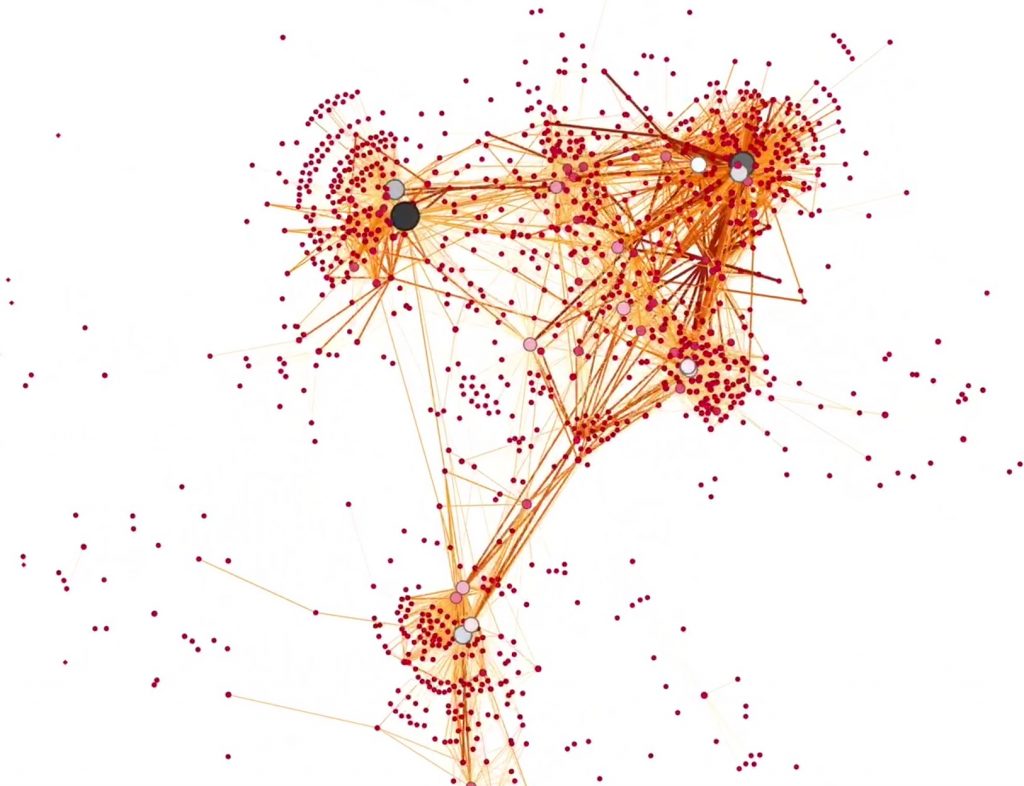
可视化图的工具,很有趣的小工具。

使用Gephi加载的QQ好友关系图,越相近的节点表示关系越近,比如大学同学、高中同学
网络抓包工具。
需要注意的是,Wireshark抓包https是不能像浏览器抓包一样轻松解密的,需要通过一些特殊的手段。
参考博客:Wireshark解密HTTPS数据流
CNKI专用全文格式阅读器
浏览器
- chrome VS 火狐
小孩子才做选择题,成年人当然是“我都要“!
之所以想单独讲一下浏览器,是因为看见网上很多人都在讨论chrome和火狐的选择问题。但我觉得这两浏览器最好搭配起来使用。
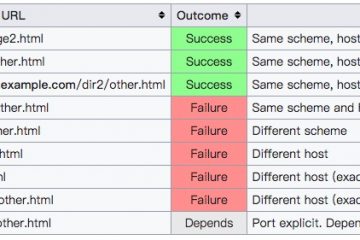
两者结合使用的好处
- 1.前端开发时出了问题,快速定位是代码的问题还是浏览器的问题,在一个浏览器上可以在另一个上不行,那就说明可能和浏览器有关。比如这个坑:Chrome谷歌浏览器中js代码Array.sort排序的bug乱序解决办法此外,还有可能代码出问题了,但是在火狐上却没有报错信息,在chrome上有,这点非常重要,能快速定位bug的来源。
- 2.两者的开发者工具各有千秋,比如火狐对返回的网页内容解析就比较好,chrome经常乱码;火狐还提供了编辑重发这一重要功能,简直是爬虫神器。
- 3.chrome在某些网页上会崩溃,比如这个http://2017.igem.org/Team:SCU_China wiki的编辑页面(已经冻结了,不能编辑了),这个时候只能用火狐了。但是这个锅好像是输入法的问题。

火狐开发者工具页面效果图

Chrome开发者工具效果图
总结
软件不在多,根据自己的需要的安装就行
点击量:44678



4 条评论
Yang · 2019年1月28日 下午1:24
好棒~
张俸毓 · 2019年7月7日 下午10:49
很有用 谢谢
冉浙江 · 2019年10月15日 上午9:46
同计算机专业的五中学子表示学长工具做的很全,love story的故事很柠檬了,向学长多学习了
hurc · 2019年12月6日 下午8:36
wow,发现宝藏博客