- 本文的wiki指的是国际基因工程遗传机器设计大赛IGEM中的在线网页编辑系统
- 今年很幸运的加入了四川大学IGEM代表队并负责了wiki的制作(今年川大的两只队伍都获得了金奖),因为刚开始接触wiki的时候着实被那个系统恶心了一番,网上又找不到可以参考的资料,怎么引入CSS/JS文件都是在给组委会发了邮件询问之后才找到的。所以在这里写一点经验,为以后制作wiki的同学提供一点参考。
- SCU_China_2017(不支持手机端查看)
- wiki编写规则
wiki平台的特点
- wiki是一套在线编辑系统,其中包含了很多组委会提供的不可修改内容,比如网页顶部的导航条,由于其中包含了大量的CSS规则,如果忽视这些规则会使得在本地编写的网页与线上的实际情况出现较大的差异,而有些规则又非常不实用,比如对网页宽度的限制。所以,在正式开始工作之前,必须得先覆盖或修改网页自身的CSS.
- 感谢中国海洋大学(OUC)同学的提醒,wiki有一个帮助页面 Wiki_Editing_Help.比较重要的是里面提供了一种可编辑数学公式的JS库——MathJax以及使用template来简化重写CSS的工作。
制作经验
1.重写wiki自带的CSS
- 因为不少队伍制作wiki的同学往往不是计算机相关专业的学生,只是由做生物实验的同学兼任的,可能缺少一些必要的知识,所以这里尽量讲细一点。有经验的同学完全可以自己在浏览器上一点点的重写CSS,为了方便,我已经将重写的CSS规则集中在了这里:IGEM wiki, clear the default wiki setting,在使用时只需要将这个文件引入html就行了。
- CSS的权重计算
当多个CSS规则同时作用于同一个元素时,元素的具体样式由所有规则根据权重指定,权重高的规则会覆盖权重低的规则。权重计算规则如下:
1. !important, 权值最高 2. 内联样式,如: style=””,权值为1000。 3. ID选择器,如:#content,权值为100。 4. 类,伪类和属性选择器,如.content,权值为10。 5. 类型选择器和伪元素选择器,如div p,权值为1。 6. 通配符、子选择器、相邻选择器等。如*、>、+,权值为0。 7. 继承的样式没有权值。
当两个规则的优先级相同时,根据引入的先后顺序决定元素样式。举例
<div class="green red blue">Hello</div> <style type="text/css"> .blue{ color: blue !important; } .red { color: red; } .green { color: green; } </style> 此时hello为蓝色,因为blue使用了 !important提高权重。 去掉important则为绿色,因为green是最后加载的(根据html从上到下的执行顺序)
- 重写就是根据这套规则,自定样式来覆盖掉wiki默认的样式,具体代码可以参考这个文件:IGEM wiki, clear the default wiki setting(这套规则不一定适用于任何网页,可以根据自己的需要进行修改)。
- 在浏览器上查看和修改CSS
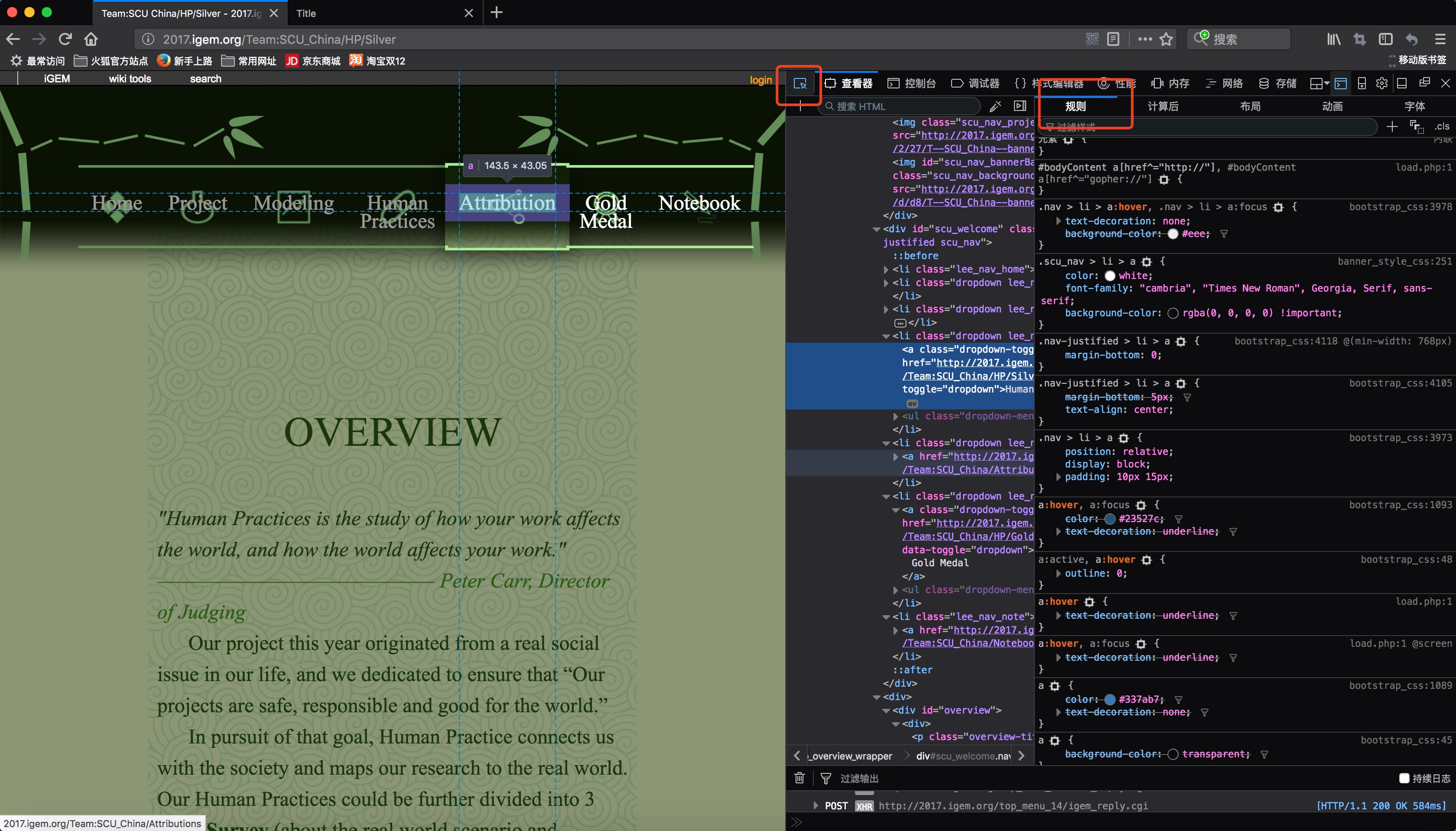
推荐使用火狐浏览器,因为chrome在编辑wiki时总是意外崩溃,其它浏览器的开发者模式太弱。火狐的开发者界面如下:
可以直接在浏览器上修改网页内容,但都是临时性的,刷新后就会消失,这样做的目的是方便查找网页里的元素加载了那些CSS,修改这些规则直至达到自己想要的效果,然后复制到真正的代码里(因为这一块主要是经验上的积累,总之,这开发者模式非常强大)。
2.新建页面以及引入CSS和JS文件
- 官方指导手册:Using HTML, CSS, and Javascript on Your Team Wiki
- 其实手册里说得很明确了,但关键是这个手册不容易找到,前面也说了,我是在组委会给我发的邮件里找到的。
- 简单的说,就是在任意网页里写一条没有被占用的链接,点击链接后就会默认生成相关网页了。
- 规则里有说不能引用外网资源,包括CDN(发邮件确认过,但是调试的时候可以用一下)。xmlns不知道,为了保险没有试过。官方解释这样做的目的是为了防止在wiki free之后有人在外部修改网页内容。
- 因为需要引入很多文件,有的文件需要经常修改,为了方便查找这些页面,建议新建一个不用的页面,用来保存自己引入的CSS页面目录。
 (我用来保存引入文件目录和新建网页的空白网页)
(我用来保存引入文件目录和新建网页的空白网页)
3.数学公式的使用
- 1.官方推荐的方法Resources/Wiki Editing Help:使用MathJax这个Js库
- 2.如何从word中截取透明背景的公式?
- word —> pdf —> PS打开 —> 背景自动透明了 —> 随意截图
- 简单的说,就是把文档转化为pdf,pdf在ps里打开的默认背景就是透明的~其次,建议每次截公式图片的时候,把图片等长度截为一致的,免得插入图片的时候还得写很多的CSS规则。
- 感谢中国海洋大学(OUC)同学的提醒,wiki上已经安装了用于写数学公式的MathJax,具体使用方法见:
4.图片资源的使用
- 图片(包括jpg\svg等)全部需要上传到wiki服务器上,为了方便,我们是由很多同学使用同一个账号进行上传,然后我可以在一个界面查看文件列表:

- 由于wiki偶尔会生成预览图失败,所以文件的命名一定要精确
- 关于引入图片的方式,说实话我没看懂官方的教程,就直接使用的图片的地址当作img的src进行引入:

- 图片文件不要太大,一般在100kb – 200kb就行,太大了只会使网页加载变慢
- svg的使用没有任何限制,HTML 页面中的 SVG
5.开发模式
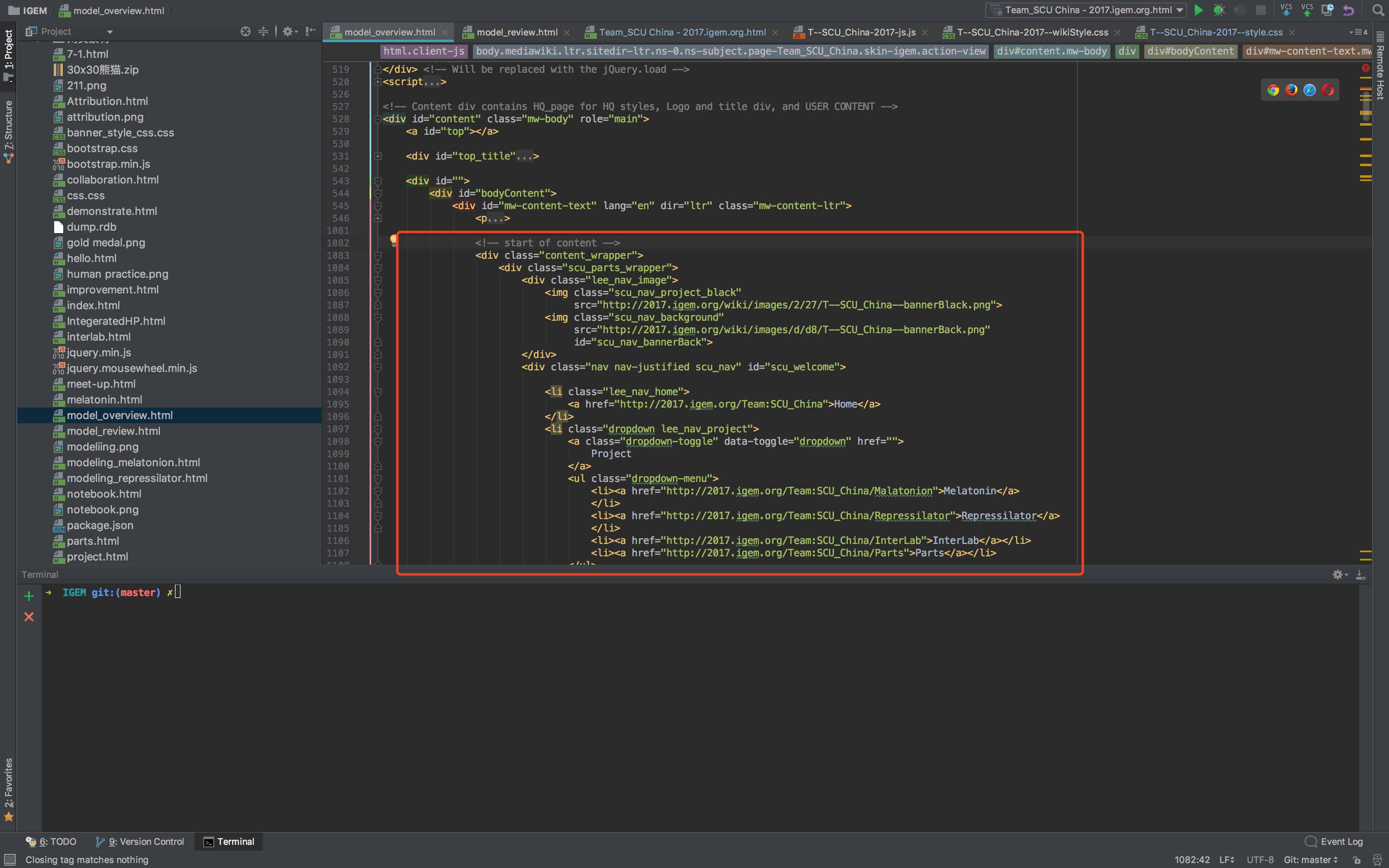
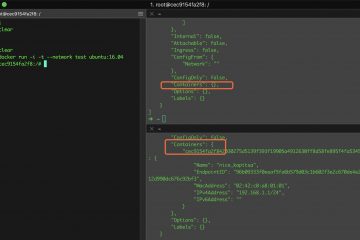
- wiki的在线编辑工具实在是太简陋了,很难在上面直接写代码,所以最好是在本地写好之后再复制到网上。为了使本地的开发环境与网上的接近,强建议直接下载(按ctrl + s就能保存网页和其所需的资源)一个简单点的网页,在其基础上进行修改。

(图中红框区的部分才是我写代码,前面的1000多行只是下载的网页里包含的各种资源和默认的一些设置,比如导航条)
- 编写网页的工具有很多,我喜欢WebStorm(不要和我说什么太庞大容易卡,512G SSD表示毫无压力),VScode偶尔使用(在WebStorm总是自作聪明的时候…)
6.其它
- 有一个厉害的美工真的非常重要

点击量:26887





1 条评论
Jane · 2018年3月2日 下午2:29
谢谢作者分享的经验(笔芯